Surgical Robot Startup
Die Zukunft der Chirurgie: Robotik und UI-Design

Dies ist Teil 2 unserer zweiteiligen Serie über die Zusammenarbeit mit einem ambitionierten Start-up in der Welt der robotischen Chirurgie. In diesem Teil beleuchten wir die Entwicklung der benutzerfreundlichen Schnittstelle (UI) für den Chirurgieroboter.
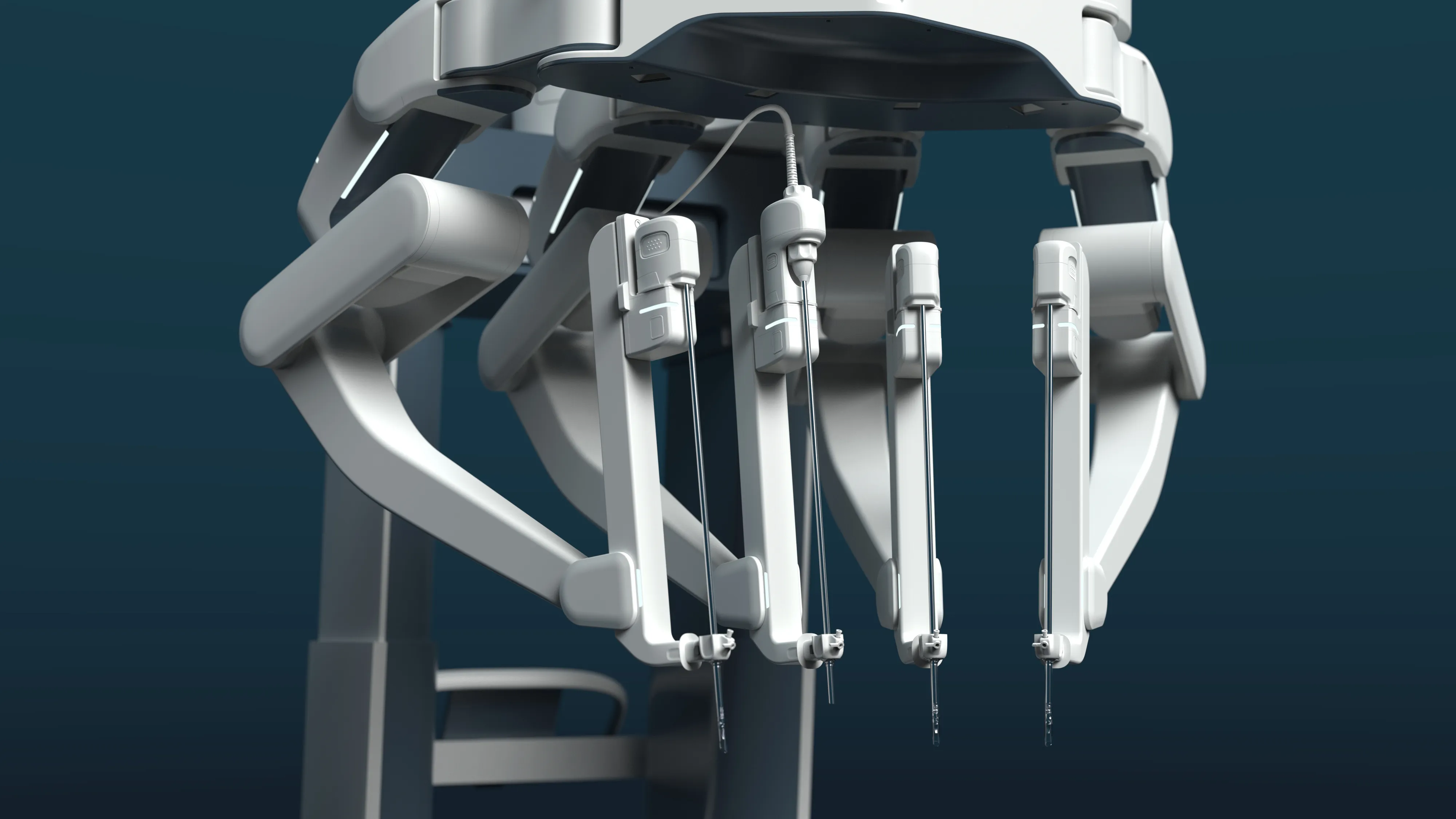
Stellen Sie sich vor, Sie sitzen im Cockpit eines hochmodernen Düsenjets. Alles ist klar, übersichtlich und intuitiv steuerbar. So haben wir uns die Benutzererfahrung für Chirurgen vorgestellt, die mit einem robotischen Assistenzsystem arbeiten. Der Telemanipulator, der millimetergenaue Eingriffe mit höchster Präzision ermöglicht, sollte durch eine intuitive, ergonomische Schnittstelle ergänzt werden, die die Arbeit im OP erleichtert. Dies war unser Ziel – auch wenn es nicht zu einer finalen Umsetzung kam.
Aufgabe
- Benutzerfreundliches User Interface entwickeln
- Kostengünstige roboterassistierte minimalinvasive Chirurgie
- Kommunikationswege im OP-Team optimieren
- Schnittstelle individuell anpassbar gestalten
- Ergonomie im OP verbessern
Vorgehen
- Hospitation bei roboterassistierten Operationen
- Benutzerbedürfnisse durch Interviews und Feedback analysieren
- Workflowanalyse durchführen
- Prototypen designen und entwickeln
- Usability-Tests durchführen und Interface iterativ anpassen
Ergebnis
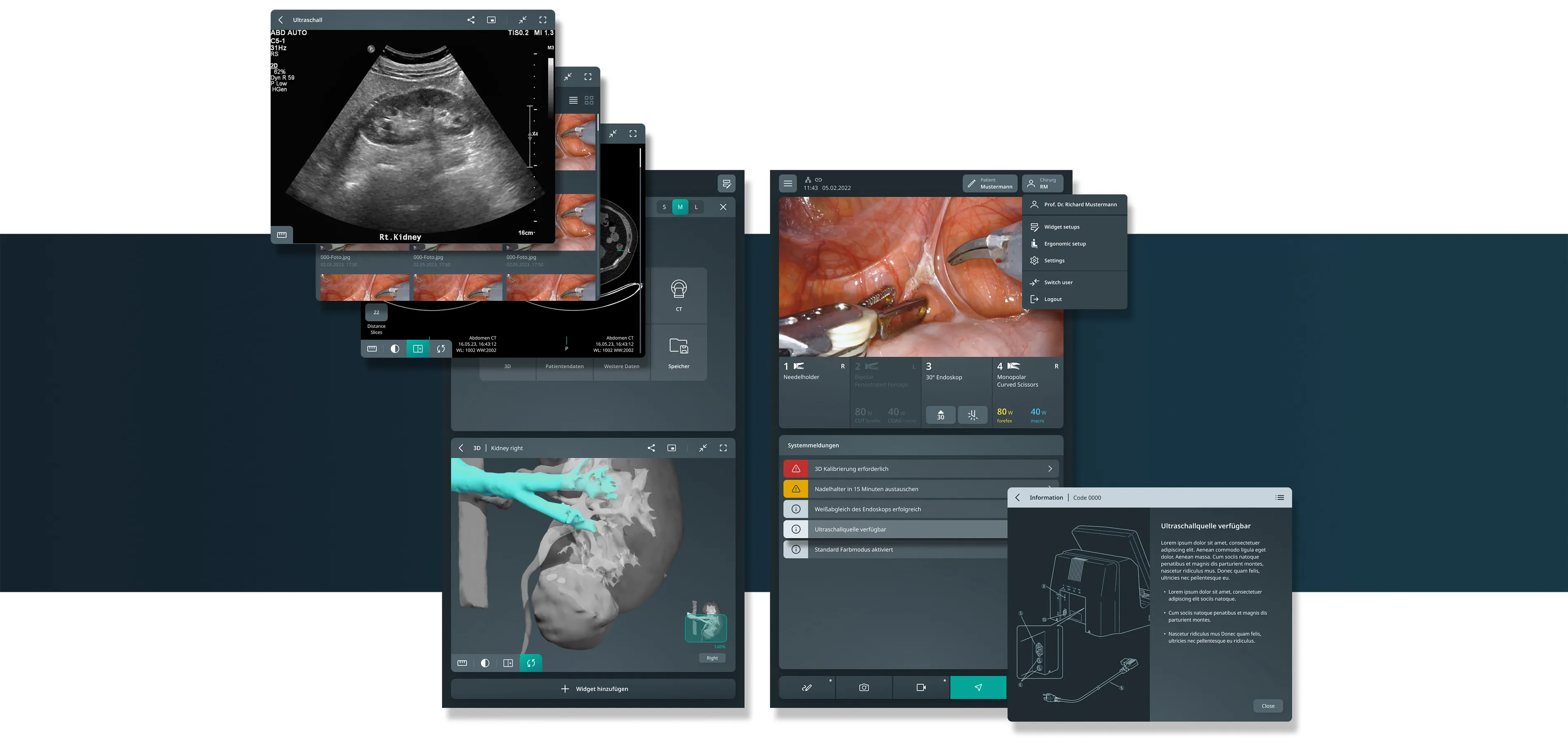
- Intuitives Multiscreen User Interface
- Grafische Nutzerschnittstelle für verschiedene Nutzergruppen
- Effizientere und sicherere Arbeitsabläufe
- Verbesserte Kommunikation und Koordination im OP
- Optimierte Ergonomie und reduzierte Belastung für das OP-Team

Roboter-unterstützte Chirurgie für alle
Ziel dieses Projekts war es, die minimalinvasive Roboter-Chirurgie zugänglicher zu machen. Ein kosteneffizienter Telemanipulator sollte es ermöglichen, eine größere Patientenzahl zu erreichen, insbesondere in weniger entwickelten Gesundheitssystemen. Die technologische Innovation hätte theoretisch Operationen über internetgestützten Fernzugriff ermöglicht, was den Zugang zu hochwertigen chirurgischen Eingriffen weltweit verbessert hätte. Der Telemanipulator sollte komplexe Eingriffe vereinfachen und die Präzision erhöhen, um auch in abgelegenen Regionen qualifizierte chirurgische Behandlungen zu ermöglichen.
Maßgeschneiderte Nutzererfahrung: Individuelle Anpassung leicht gemacht
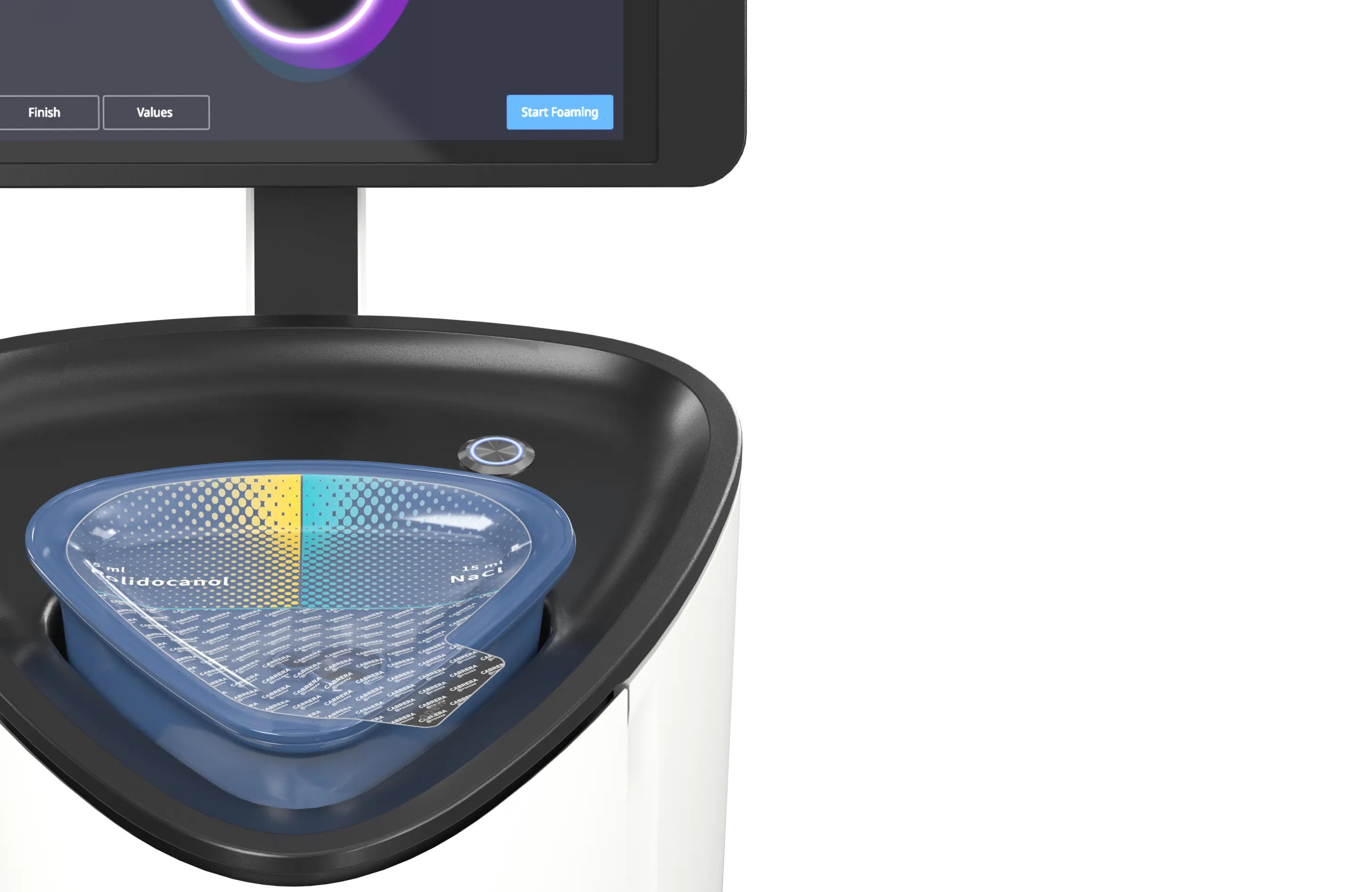
Das Interface wurde so konzipiert, dass Chirurgen es nach ihren individuellen Bedürfnissen konfigurieren können. Widgets und Funktionen ließen sich anpassen, was eine flexible und effiziente Nutzung ermöglichen sollte. Klare Rückmeldungen und intuitive Menüs sollten eine reibungslose Zusammenarbeit zwischen Chirurg und OP-Team gewährleisten. Der Chirurg erhält präzise Rückmeldungen und Steuerungsinformationen, während das OP-Team klare, ablaufbezogene Anweisungen bekommt. Eindeutige Symbole, logische Menüs und visuelle Hinweise gewährleisten schnellen Zugriff auf alle notwendigen Funktionen und eine reibungslose Zusammenarbeit im OP-Team.

Bessere Arbeitsbedingungen während langen Operationen
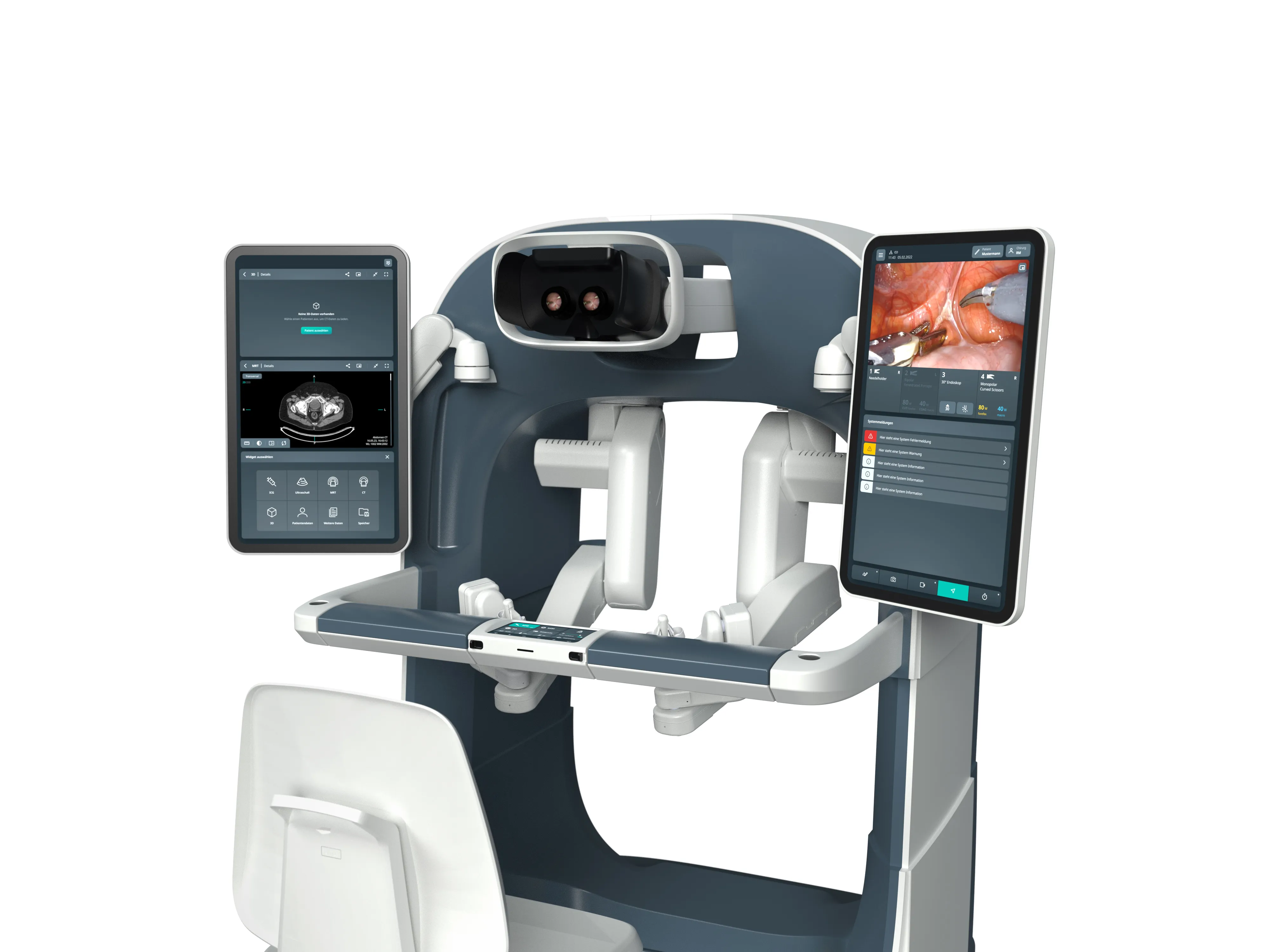
Ein entscheidender Aspekt des Designs war die Verbesserung der Ergonomie für Chirurgen. Der Sitzarbeitsplatz der Control-Unit wurde so konzipiert, dass er langen Operationen standhält und die körperliche und mentale Belastung für die Chirurgen reduziert. Regelmäßige Nutzertests und Feedback-Schleifen bestätigten die hohen ergonomischen Standards. Die Arbeitsbedingungen wurden deutlich verbessert, was zu einer erhöhten Effizienz und Zufriedenheit der Chirurgen führte. Diese ergonomischen Verbesserungen trugen dazu bei, dass Chirurgen auch über lange Zeiträume hinweg konzentriert und präzise arbeiten können.

Komplexität so weit als möglich verringern
Die Integration der verschiedenen Systemkomponenten war ein Schlüsselelement dieses Projekts. Das offene Geräte-Portal Design ermöglichte eine verbesserte Übersicht im OP, während die konsistente Superellipse-Designsprache für Wiedererkennbarkeit und intuitive Nutzung sorgte.
Das Interface musste ein robotisches System mit insgesamt sechs Bildschirmen an verschiedenen Orten integrieren. Die größte Herausforderung bestand darin, die Komplexität des Interfaces zu bewältigen und eine konsistente und synchronisierte Interaktion über die verschiedenen Bildschirmgrößen und Funktionen hinweg sicherzustellen. Unser Fokus lag dabei auf der optimalen Kommunikation zwischen Chirurg und OP-Team sowie der individuellen Anpassbarkeit der Nutzerschnittstelle. Eine schnelle Erfassung von Statusanzeigen und Rückmeldungen ohne Ablenkung sowie eine verbesserte Ergonomie für Chirurgen und das OP-Team waren weitere zentrale Ziele.
Design schafft Ordnung und Sicherheit
Das Design des Telemanipulators durchlief zahlreiche Iterationen, wobei kontinuierlich Feedback von Chirurgen und anderen Stakeholdern einfloss. Interdisziplinäre Workshops und regelmäßige Überprüfungen stellten sicher, dass das Design höchsten Standards entsprach und kontinuierlich verbessert wurde. Die innovative Designsprache unterstützte die technologische Entwicklung und trieb die Innovation im Bereich der robotischen Chirurgie voran. Die flexible und skalierbare Architektur des Systems ermöglicht es, zukünftige technologische Fortschritte nahtlos zu integrieren und den Nutzen für die Patienten weiter zu steigern.

Frag den Nutzer!
Unser Designprozess begann mit intensiver User Research. Durch Hospitationen bei roboterassistierten Operationen erhielten wir ein tiefes Verständnis der Arbeitsabläufe und Aufgaben der Chirurgen und des OP-Teams. Interviews und Beobachtungen halfen uns, spezifische Anforderungen und Herausforderungen zu identifizieren. Auf Basis dieser Erkenntnisse erstellten wir detaillierte Workflows und Use Szenarien, die als Grundlage für die Konzeption des User Interfaces dienten.

Bauen und Testen und wieder von vorn…
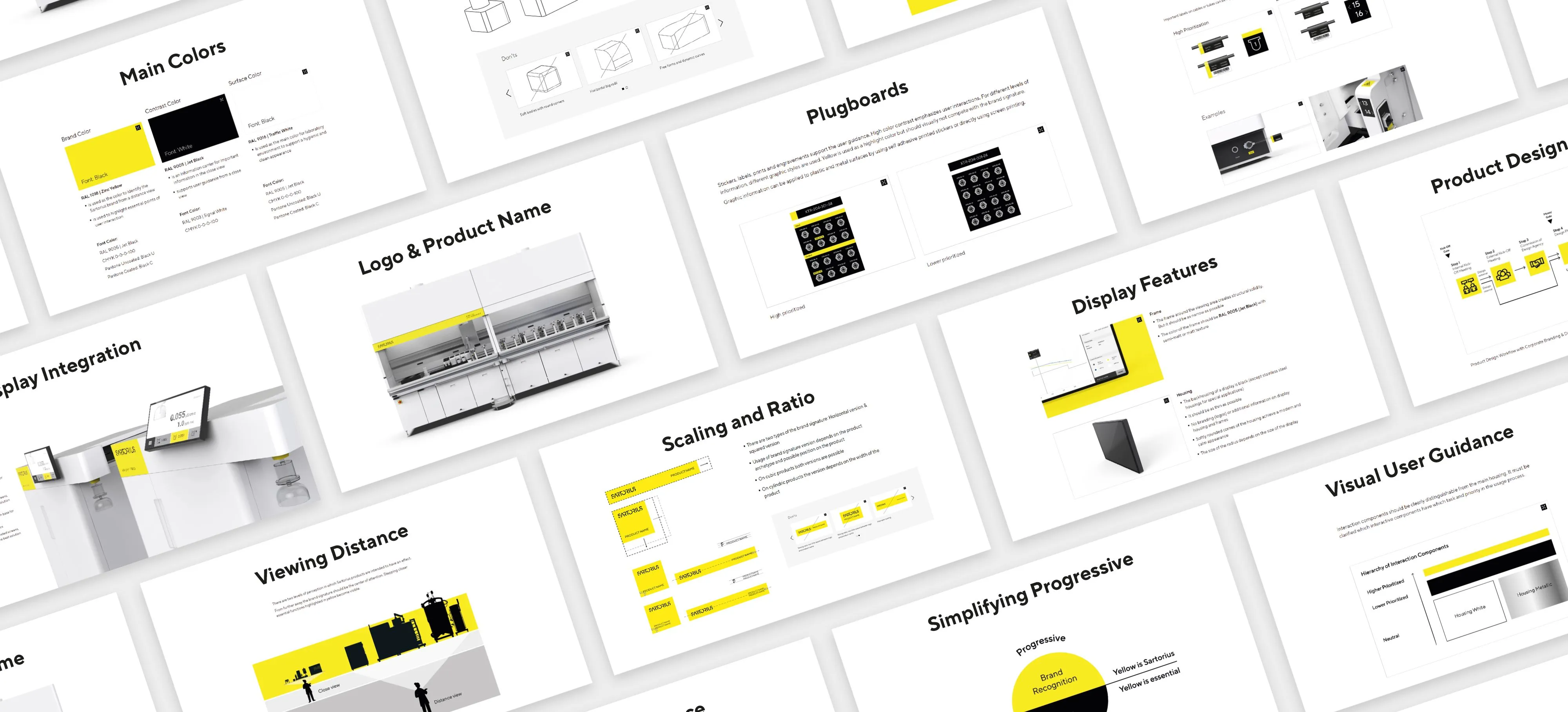
Auf Basis der gewonnenen Erkenntnisse entwickelten wir erste Prototypen, die wir in Usability-Tests überprüften, und iterativ verbesserten. Die grafische Nutzeroberfläche wurde markenkonform gestaltet und an die Formsprache des Produktdesigns angepasst. Durch die enge Zusammenarbeit mit Softwareentwicklern, Usability-Experten und medizinischem Fachpersonal konnten wir ein benutzerzentriertes Interface realisieren.

Effiziente Arbeitsabläufe und verbesserte Ergonomie
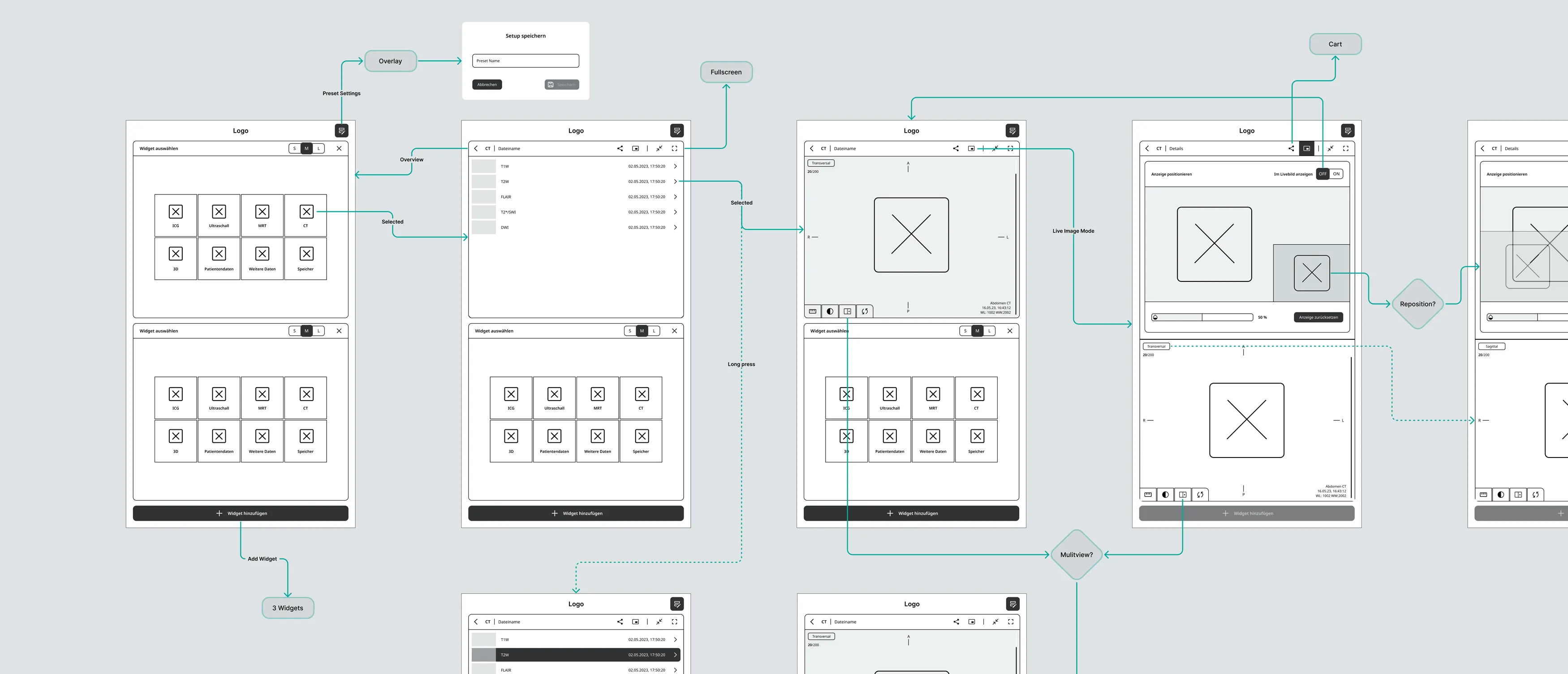
Mit einer klaren Informationsarchitektur strukturierten wir die Inhalte und Funktionen des Interfaces, um eine intuitive und effiziente Navigation zu gewährleisten. Die Konzeption beinhaltete erste Entwürfe und Ideen, die in Wireframes und Klickprototypen visualisiert wurden. Diese Prototypen ermöglichten es uns, frühzeitig Feedback einzuholen und die Usability des Interfaces zu testen.
Das Design der grafischen Nutzeroberfläche(GUI) wurde an die Formsprache des Produktdesigns angelehnt. Während des gesamten Prozesses arbeiteten wir eng mit der Softwareentwicklung, Usability-Experten, Product Ownern und Managern zusammen. Regelmäßiger Austausch und eine kollegiale Zusammenarbeit stellten sicher, dass alle Anforderungen des Kunden berücksichtigt wurden. Durch effiziente Entwicklung in Design Sprints konnten wir schnell auf Feedback reagieren und das Interface kontinuierlich verbessern.
Was war der WILDDESIGN Part?
- Interaktions- & Navigationskonzept
- Workflowanalyse
- Use Szenarios
- Wireframes & Prototyping
- UI-Designvision
- Konzeption und Gestaltung der grafischen Nutzerschnittstelle (GUI)
- Usability Evaluation
- Nutzerzentrierte UI-Entwicklung


"Die Zusammenarbeit mit unserem Kunden war ein Musterbeispiel für interdisziplinäre Kooperation und gemeinsames Streben nach der besten Lösung. Verschiedene externe Partner und technische Teams haben nahtlos zusammengearbeitet, um ein Produkt zu entwickeln, das den höchsten Ansprüchen in der robotischen Chirurgie gerecht wird. Der konstruktive Austausch und das Engagement aller Beteiligten haben es ermöglicht, innovative Lösungen zu finden und umzusetzen. Dieses Projekt zeigt, dass herausragende Ergebnisse entstehen, wenn Expertise aus verschiedenen Bereichen gebündelt wird."
Ihr Ansprechpartner zum Projekt
Anna-Lena Gölz
Head of Usability Engineering
+49-(0)89-780-196-50
annalena.goelz@wilddesign.de











.webp)